Untuk membuat website yang harus di jadikan prioritas
utama adalah fungsionalitas situs dan user experience. Tren pada desain web selalu berubah, jadi
sedikit sulit untuk menerapkan prinsip desain namun tetap bertahan pada aturan
dasarnya. Yaitu :
1.
Tombol navigasi yang mudah dimengerti
2.
Animasi yang sesuai
3.
Pemilihan warna yang tepat
4.
Layout yang tidak berlebihan dan
teratur
5.
Pilih desain yang sesuai dengan topik
dan tema
6.
Elemen desain dan organisasi konten
terjaga
Contoh Website
Yang Baik dan Buruk
1. Desain Kacau Melenceng Dari Aturan
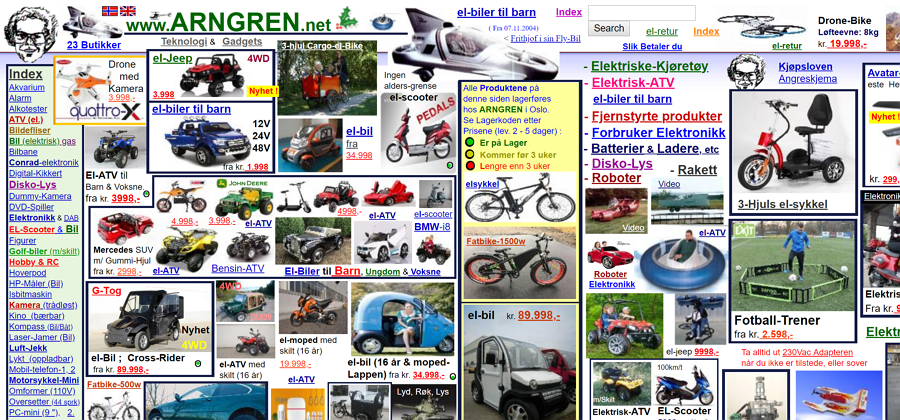
Contoh : ARNGREN.net

Ketika
melihat situs ini akan terasa sakit dilihat mata. Penataan graphic, content dan
link dimanapun secara sembarangan dan di campur. Selain melenceng dari aturan
masalahnya juga terletak pada struktur navigasi yang tak terpercaya,
ketidakterbacaan tulisan dan warna yang random memperburuk situs ini.
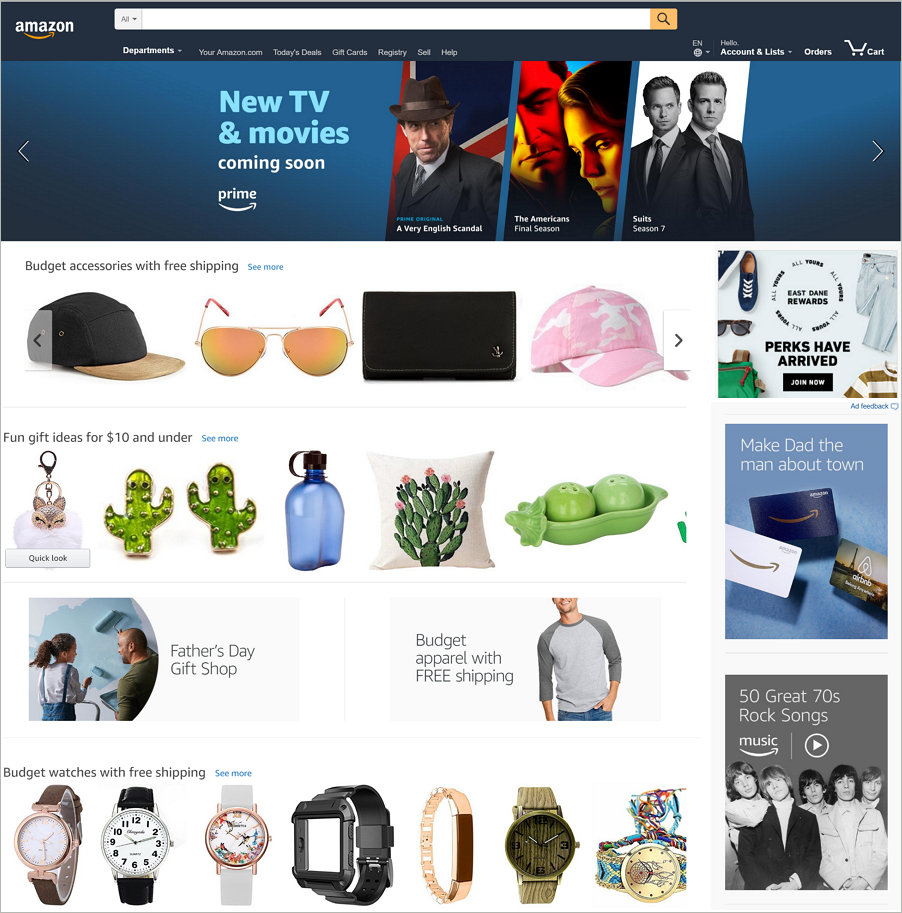
Aturan dasar
membuat desain terorganisir antara penataan element teratur, ukuran, jarak,
teks. Berikut contoh desain website yang baik :

2. Desain
Dengan Kontras Yang Kurang
Contoh :
Typesetdesign.com

Kontras antar
element membantu pengguna mendapat informasi dan memahami informasi dengan baik
dari halaman. Pada situs ini warna background dan teks hampir mirip membuat
terkesan blur dimata. Juga ukuran font yang kecil membut tingkat keterbacaan
jelek.
Website yang
baik harus membuat teks dan gambar memiliki tingkat keterbacaan yang tinggi.
Sebenarnya tidak sulit memperbaiki keterbacaan, hanya buat warna, spesi, dan
ukuran dengan kontras baik. Contohnya, pilih tipografi yang membuat informasi
penting dengan ukuran font yang berbeda dan antara kontras antara warna.
Contoh
kontras yang baik :

3. Tampilan
Website Tidak Menyesuaikan Apabila Dibuka Di Media Yang Berbeda (Not-responsive
design)
Contoh :
Theweddinglens

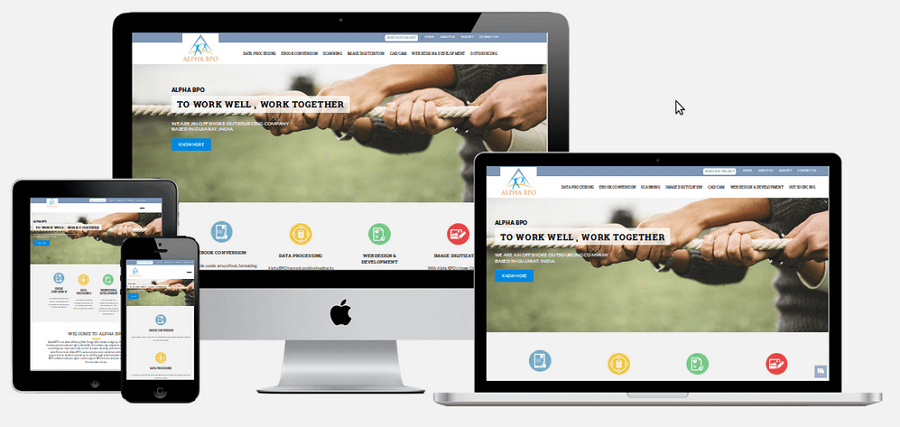
Gunakan
kerangka kerja (framework) desain yang responsif. Halaman website perlu untuk
bekerja di ponsel dengan lancar seperti di website. Situs ini ketika dimuat di
ponsel menampilkan halaman buruk interface dari plaintexts. Dikarenkan tidak
memiliki tampilan versi ponselnya, jadi tidak dapat digunakan di ponsel.
Contoh
responsive design :

4. Skema
Warna Yang Tidak Menyenangkan
Contoh :
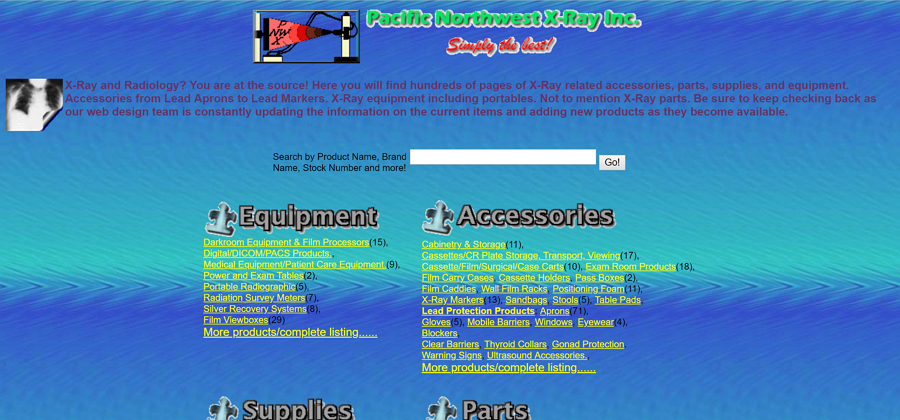
Pacific Northwest X-Ray Inc

Website ini
desainnya seperti palet warna yang tercampur aduk, dimana mengandung banyak
konflik dengan warna teks dan juga warna background. Semua itu membuat sulit
dibaca bagi pengguna. Juga tombol navigasinya cukup rumit.
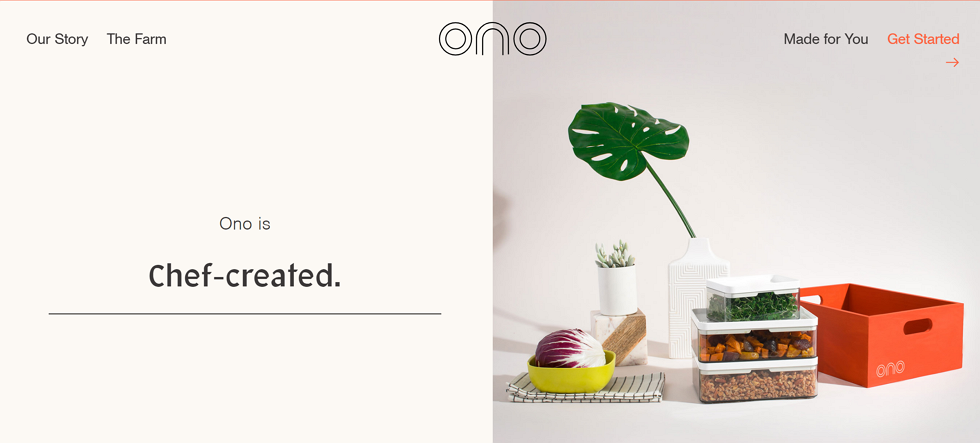
Desain yang
baik harusnya memakai warna yang mempercantik halam website. Itu akan membuat
mata pengguna mudah menggunakan tanpa banyak kendala, contohnya :

5. Navigasi
Yang Buruk
Contoh :
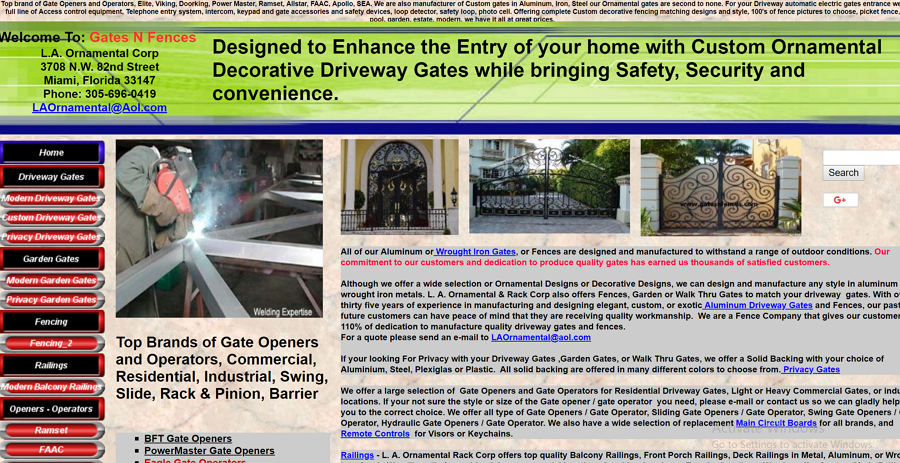
Gatesnfences

Fitur
navigasi terbasar dari sebuah website adalah self-evident. Ketika pengguna
memasuki web, ia akan paham apa yang aka dilakukan selanjutnya dan mengambil
tindakan sesuai tujuannya. Navigasi harus menarik dan sering diletakkan pada
bagian atas halaman. Jangan mencoba membut navigasi seperti diatas yang memuat
pengguna kebingungan.
Konten navigasi
dan interaksinya harus jelas jadi jangan gunakan horizontal scroll bar atau animasi
desain yang berlebih. Jika digunakan setidaknya beri suaru petunjuk bagi pengguna
bagaimana website anda bekerja.
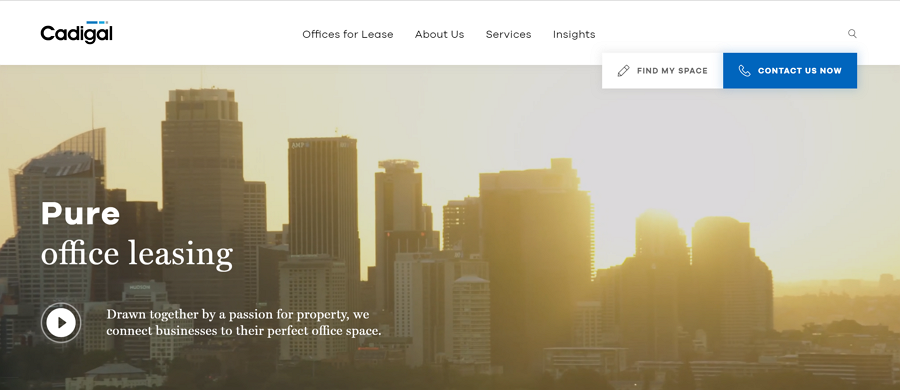
Contoh
website yang baik :

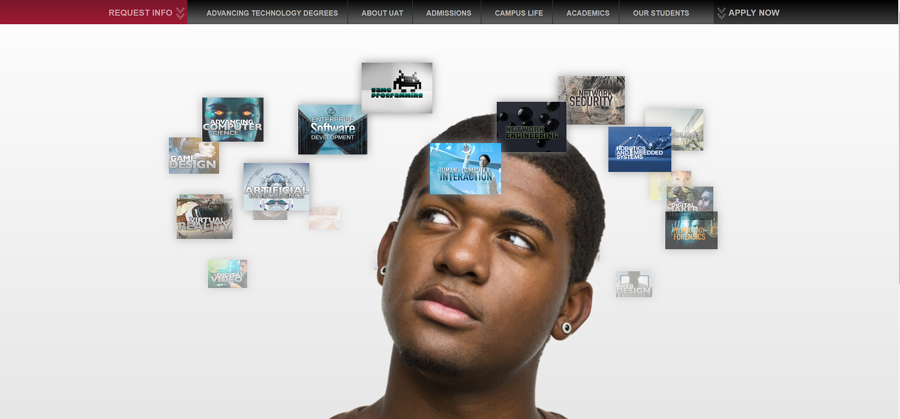
6. Bad
Link dan Kesalahan CTA (Call To Action) Yang Salah
Contoh : Uat

Link yang
berantakan dan dead link keduanya adalah kesalahan fatal pada website. Cek dahulu
link secara manual atau gunakan tools seperti Website Link Checker. Juga diperlukan
kefungsional link tersebut terutama tautan dalam teks, harus dibuat cukup jelas
dan mudah di klik.
Pada situs
diatas gambar kecil yang bergerak-gerak ternyata adalah link, dan terus bergak
sepanjang waktu. Teksnya sangat samar, jadi pengguna tidak akan tahu informasi
apa di display.
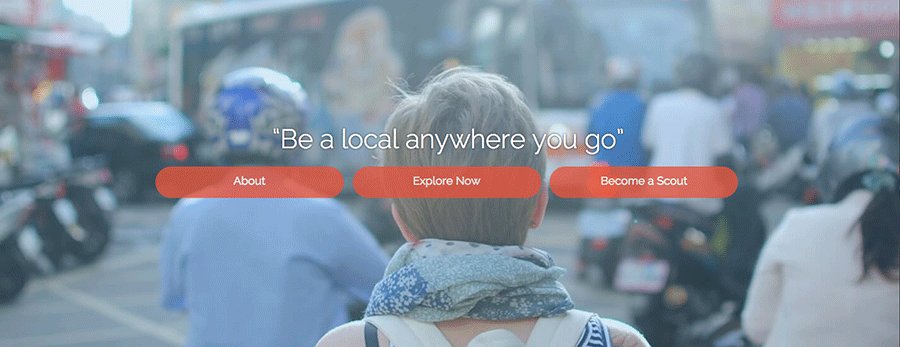
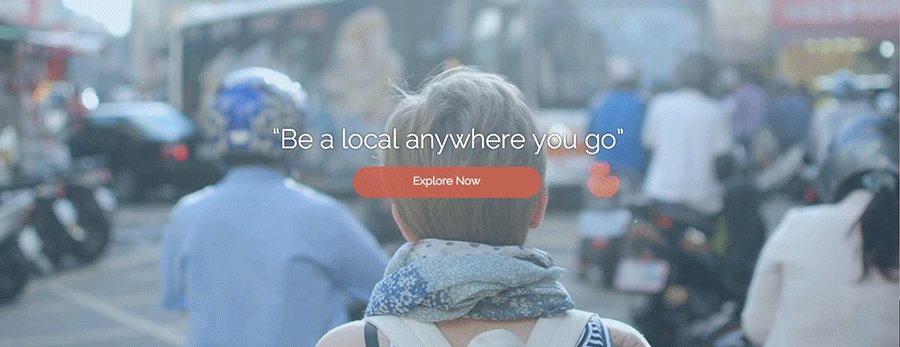
CTA seting
harus jels juga. Jangan beri pengguna banyak pilihan CTA di waktu yang sama. Terlalu
banyak CTA tidak bagus dan membingungkan.
Contoh desain
yang baik :

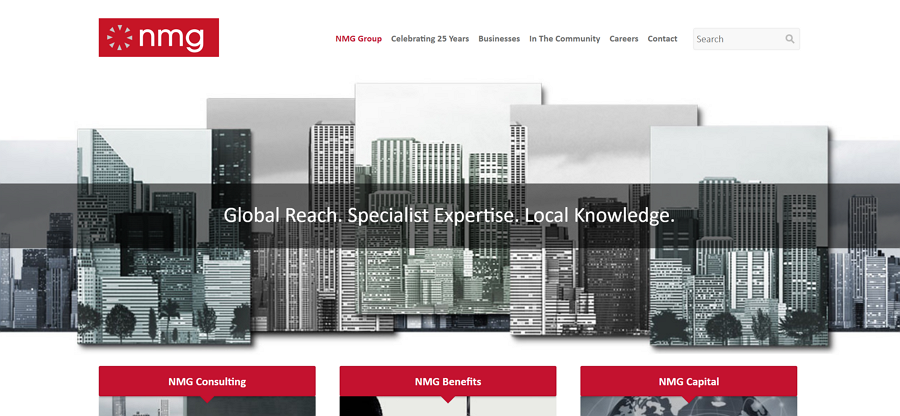
7. Ketidakjelasan
Background
Contoh :
Nmg-group

Gambar yang
digunakan untuk website dapat menjadi font door untuk website. Gambar yang
bagus membuat situs jadi cantik dan nyaman. Beberapa desainer bahkan
menggunakan seluruh gambar sebagai background image.
Pada situs
diatas sebenarnya desainnya bagus, tapi jika dilihat lagi anda akan menemukan
teks dan beckground image overwhelmed. Background image pada website tertutupi
elemen lain, jadi interface-nya rusak.
Contoh website
yang baik :

8. Style
Tidak Konsisten
Contoh desain
yang buruk : Wateronwheels

Jika ingin halaman
yang smooth dan ringkas jangan gunakan terlalu banyak elemen dari style yang
berbeda. Pada situs ini teks area menggunakan constrasting colors dan ukuran
font yang berbeda sebagai highlight info. Tetapi pada teks kedua juga
menggunakan highlight warna biru, yang faktanya merusak kesatuan dan
keseimbangan interface. Interface sangat penting untuk keindahan web, contohnya:

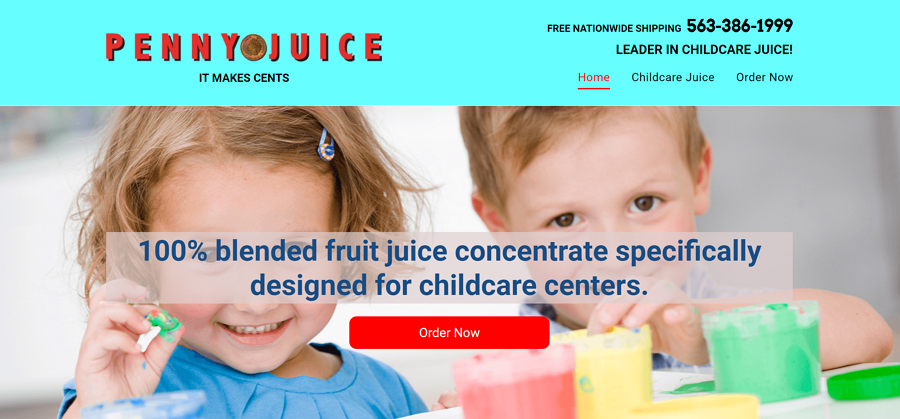
9. Tidak
adanya white space
Contoh website
buruk : Greatdreams

Seluruh situs
terlihat colorful, kontras dan menonjol, juga topik yang sesuai dari Children’s
juice drink. Tapi terlalu banyak warna cerah yang tercampur dan tidak ada space
sama sekali. Terlihat lebih seperti colorful painting daripada online business
website. Selain itu kombinasi warna yang berlebih memnuat keterbcaan teks
rendah. Situs ini tidak ada nativigasi apapun, menyuruh pengguna untuk scroll
kebawah untuk menemukan informasi.
Contoh website
yang baik dengan white spice yang simpel :

Komentar
Posting Komentar